Hai... Kali ini saya akan menjelaskan tentang HTML, Apa sih HTML itu ? dan Bagaimana Penggunaannya ?,, untuk lebih jelasnya simak artikel berikut.
A. PENGERTIAN HTML
HTML(Hyper Text Markup Language) adalah simbol-simbol atau tag-tag yang dituliskan dalam sebuah file yang dimaksudkan untuk menampilkan halaman pada web browser. Tag-tag HTML selalu diawali dengan <x> dan diakhiri dengan </x> dimana x tag HTML seperti b, i, u dan sebagainya. Namun ada juga tag yang tidak diakhiri dengan ta nda </x> seperti tag <br>, <input> dan lainnya.
Sebuah halaman website akan diapit oleh tag <html>……</html>. File-file HTML selalu berakhiran dengan ekstensi *.htm atau *.html. Jadi jika anda mengetik sebuah naskah dan menyimpannya dengan ekstensi *.html maka anda membuat file yang berformat HTML.
B. STRUKTUR DOKUMEN HTML
¨ HTML
Setiap document HTML harus di awali dan di tutup dengan tag HTML
<HTML> </HTML>
¨ HEAD
Bagian header dari document HTML di apit oleh tag <HEAD>.....</HEAD> di dalam bagian ini biasanya dimuat tag TITLE yang menampilkan judul dari halaman pada titlenya browser. Header juga memuat tag META yang biasanya di gunakan untuk menentukan informasi tertentu mengenai document HTML, anda bisa menentukan author name, keywords, dan lainyan pada tag META.
¨ BODY
Seperti namanya body artinya tubuh. Maka atribut yang diset pada tag body akan berpengaruh pada seluruh tubuh/body dokumen. Document body di gunakan untuk menampilkan text, image link dan semua yang akan di tampilkan pada web page.
Contoh penggunaan dari struktur Html Dokumen :
Tampilan Pada Browser :
Penjelasan :
Pada listing tersebut telah mencakup ketiga struktur dari dokumen html, yaitu tag <html>, <head>, dan <body>. Tag <head> dan <body> berada di dalam tag <html>, karena tag <html> merupakan tag untuk memulai sebuah dokumen html.
Tag <head> berisi tag <Meta> yang merupakan tag yang biasanya di gunakan untuk menentukan informasi tertentu mengenai document HTML, terdapat pula tag <Title> yang akan menampilkan judul dari halaman pada bagian title browser.
Tag <body> terdapat atribut bgcolor yang berfungsi untuk pengaturan background dari halaman website. Bisque merupakan value dari atribut bgcolor, yaitu background halaman website akan berwarna sesuai dengan warna yang diinginkan / dituliskan pada value bgcolor.
C. ELEMEN DASAR HTML
¨ PARAGRAF
Setiap paragraf harus dimulai dengan memberi tag <p> dan di akhir paragraf ditulis </p>. Tag <p> digunakan untuk membuat paragraf dalam sebuah halaman web. Kita semua tahu kalau paragraf ada yang bertipe rata kiri, tengah, kanan dan justify.
Untuk lebih jelasnya berikut contoh penggunaan tag paragraf :
Tampilan Pada Browser :

Penjelasan :
Pada listing program tersebut, terdapat penggunaan atribut align yang merupakan atribut untuk menata susunan dari isi sebuah paragraf. value dari atribut tersebut yaitu, left ( rata kiri ), right ( rata kanan ), center ( tengah ) dan justify ( rata kiri dan kanan ). Pada listing tersebut juga ada penggunaan tag <p> tapi tidak memiliki tag penutup, hal tersebut boleh tidak digunakan karena suatu paragraf secara otomatis akan berakhir jika paragraf baru dimulai, pemakaian heading, table, blockquote, atau list.

Penjelasan :
Pada listing program tersebut, terdapat penggunaan atribut align yang merupakan atribut untuk menata susunan dari isi sebuah paragraf. value dari atribut tersebut yaitu, left ( rata kiri ), right ( rata kanan ), center ( tengah ) dan justify ( rata kiri dan kanan ). Pada listing tersebut juga ada penggunaan tag <p> tapi tidak memiliki tag penutup, hal tersebut boleh tidak digunakan karena suatu paragraf secara otomatis akan berakhir jika paragraf baru dimulai, pemakaian heading, table, blockquote, atau list.
¨ PEMFORMATAN PAGE BREAK
Untuk menampilkan suatu teks ditampilkan pada baris yang baru dalam suatu paragraf, maka harus menggunakan tag <br> sebelum teks yang dimaksud dituliskan karena tag <br> berfungsi untuk memulai baris baru pada dokumen html.
Untuk lebih jelasnya, berikut contoh programnya :
Untuk lebih jelasnya, berikut contoh programnya :
Tampilan Pada Browser :
Penjelasan :
Tag <Br> merupakan tag yang tidak berpasangan artinya hanya mempunyai tag awal tetapi tidak memiliki tag akhir, tag ini juga dikenal dengan sebutan self closting tag atau void tag.
Pada listing tersebut juga terdapat tag format text yaitu tag <I> ( Italic Text / Mencetak miring teks), tag ini juga memiliki beberapa tag yang sejenis seperti tag <B> ( Bold Bext / Menebalakn teks ) dan tag <U> ( Underline Text / Menggaris bawahi Teks ).
¨ HEADING & HORIZONTAL RULE
Heading adalah sebuah kumpulan kata atau frasa yang menjadi judul atau subjudul dalam suatu dokumen HTML. Heading pada HTML terdiri dari <h1> sampai <h6>. Sedangkan horizontal rule merupakan sebuah garis yang disisipkan dalam dokumen web, umumnya digunakan sebagai pemisah antar bagian atau paragraf. Tag <hr> disisipkan pada tempat garis akan disisipkan dalam dokumen.
Untuk cara penggunaannya, perhatikan contoh berikut :
Tampilan Pada Browser :
Penjelasan :
Pada Listing tersebut terdapat contoh penggunaan heading mulai dari level 1 sampai level 6, perbedaan fungsi dari heading pada tiap level hanya pada ukuran dari textnya. Yaitu mulai dari ukuran untuk judul sampai untuk ukuran untuk footer.
Pada listing tersebut terdapat pula tag <Hr> yang merupakan tag untuk menampilkan garis horizontal.
¨ PREFORMATTED TEXT
Preformatted text memerintahkan browser untuk menampilkan teks persis seperti yang diketikan dalam dokumen HTML. Dengan demikian, masalah pengetikan pada baris baru dan penambahan spasi dapat diatasi.
Berikut contoh penggunaannya :
Tampilan Pada Browser :
Penjelasan :
Pada browser tampilan text akan sama persis dengan format penulisan aslinya pada listing program, hal ini dikarenakan adanya penggunaan tag preformatted text. untuk lebih jelasnya, perhatikan gambar diatas.
¨ TAG BLOCKQUOTE
Tag <BLOCKQUOTE> digunakan untuk menuliskan suatu kutipan teks. Browser akan menampilkan kutipan teks dengan mengidentasi teks tersebut atau dengan membuatnya miring.
Berikut contoh penggunaannya pada program :
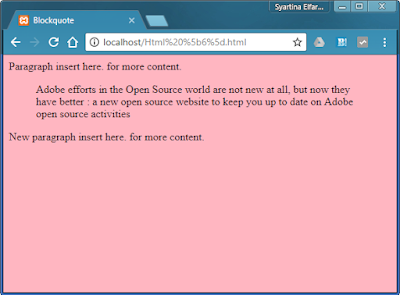
Tampilan Pada Browser :
Penjelasan :
Pada penggunaan tag <blockquote> pada saat di tampilkan di browser, teks akan tampil menjorok ke dalam karena dianggap itu adalah sebuah kutipan.






No comments:
Post a Comment